En tant qu’entrepreneur, vous avez sans doute compris l’importance de disposer d’un site web pour faire connaître votre activité sur la toile. Mais saviez-vous que la plupart des internautes naviguent sur le web depuis leur mobile ? Il est donc crucial d’optimiser votre site pour les smartphones afin d’offrir une expérience utilisateur agréable et fluide à tous vos visiteurs. C’est pourquoi, chez Spot My Web, nous vous proposons de découvrir nos astuces pour créer un site web adapté aux mobiles et garantir une navigation optimale pour tous vos clients.

Qu'est-ce qu'un site web adapté aux mobiles ?
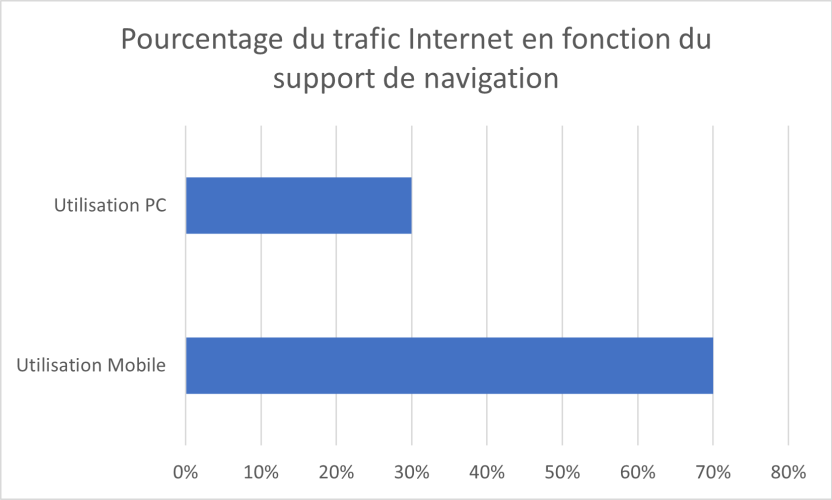
De nos jours, la majorité des internautes accèdent à Internet via leur smartphone. C’est pourquoi il est important d’optimiser votre site web pour les mobiles afin d’offrir une expérience utilisateur optimale à votre audience. Si votre site n’est pas adapté aux mobiles, vous risquez de perdre des visiteurs et potentiellement des clients.
En optimisant votre site pour les mobiles, vous améliorez la navigation de vos utilisateurs. Vous le rendez également plus rapide et plus facile à utiliser. Optimiser son site internet permet aussi d’améliorer votre référencement sur les moteurs de recherche, car de plus en plus ces derniers accordent de l’importance à l’expérience mobile. L’expérience mobile est un des critères de google en matière de référencement.
En somme, optimiser votre site pour les mobiles est un investissement judicieux pour améliorer l’expérience utilisateur de votre site, ainsi que pour améliorer votre visibilité sur les moteurs de recherche. Spot My Web est là pour vous aider à créer un site web mobile-friendly qui saura répondre à toutes vos attentes.

Pourquoi optimiser son site pour les mobiles ?
L’optimisation de votre site web pour les mobiles est cruciale de nos jours. La plupart des utilisateurs naviguent sur leur smartphone pour trouver les réponses à leurs questions. En effet, Google a annoncé que la pertinence mobile sera un critère de classement pour les sites web en 2020, ce qui signifie que si votre site n’est pas optimisé pour les mobiles, il pourrait ne pas apparaître en haut des résultats de recherche.
L’optimisation pour les mobiles non seulement améliore l’expérience utilisateur, mais elle peut également augmenter le taux de conversion. Les internautes sont plus susceptibles de rester et de revenir si vos interfaces sont faciles à utiliser sur un petit écran.
En résumé, optimiser son site pour les mobiles améliore l’expérience utilisateur, augmente le taux de conversion et améliore la visibilité sur les moteurs de recherche, ce qui peut entraîner une augmentation du trafic et des ventes pour votre entreprise.

Comment créer un site web mobile-friendly ?
La bonne nouvelle est qu’il existe plusieurs façons de créer un site web mobile adapté à vos besoins. Voici quelques-unes des options les plus courantes :

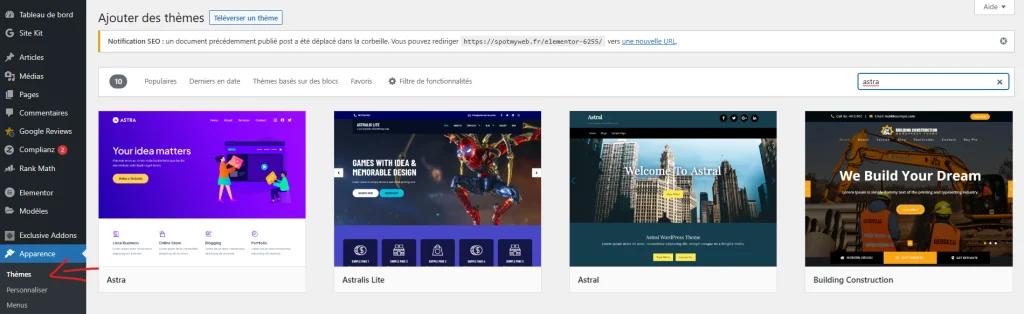
Utiliser un thème responsive pour WordPress
L’utilisation d’un thème responsive pour WordPress est l’une des méthodes les plus simples et les plus rapides pour créer un site web. Il suffit de choisir un thème adapté dans la bibliothèque de thèmes WordPress et de le personnaliser en fonction de vos besoins.

Devenir développeur web et mobile
Si vous avez des compétences en développement web, vous pouvez également créer un site web mobile en utilisant HTML, CSS et JavaScript. Cette option vous donne un contrôle total sur l’apparence et les fonctionnalités de votre site, mais elle nécessite également plus de temps et de compétences.
Quelle que soit la méthode que vous choisissez, l’optimisation de votre site pour les mobiles est importante pour garantir une expérience utilisateur positive et améliorer votre classement dans les moteurs de recherche. N’hésitez pas à faire appel à notre expertise pour vous aider à créer un site web mobile efficace et attrayant.

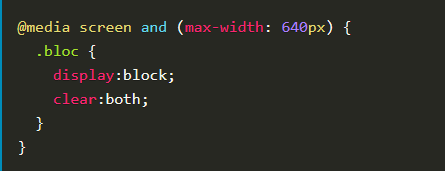
Utiliser les Media Queries pour s'adapter aux différents formats

Les Media Queries sont des règles CSS qui permettent d’adapter le style de votre site en fonction de la taille de l’écran. Elles font parties de nos outils pour garantir que votre site web s’affiche de manière optimale sur toutes les plateformes et tous les types d’appareils, de l’ordinateur de bureau à la tablette en passant par le téléphone portable.
Pour utiliser les Media Queries, vous devrez définir les différents styles pour les différentes tailles d’écran. Vous pouvez également utiliser des frameworks tels que Bootstrap ou Foundation, qui offrent des modèles de Media Queries prédéfinis pour vous aider à démarrer.
Est-il possible de créer un site web responsive sans media queries ?
Il est possible de créer un site web responsive sans utiliser de Media Queries, mais cela nécessite plus de travail et de connaissances techniques. Par exemple, vous pouvez utiliser des frameworks de grille pour définir la disposition de votre site et utiliser des pourcentages pour redimensionner les éléments en fonction de la taille de l’écran. Cependant, cette méthode n’est pas aussi flexible que l’utilisation de Media Queries et peut ne pas fonctionner aussi bien pour tous les types d’appareils.
En fin de compte, il est toujours préférable d’utiliser les Media Queries pour garantir la meilleure expérience utilisateur possible sur tous les écrans. Si vous n’êtes pas à l’aise avec les Media Queries, il peut être utile de faire appel à un développeur web pour vous aider à les implémenter.

Utiliser un thème Builder

Vous avez également la possibilité d’utiliser un « builder » wordpress pour réaliser votre site de A à Z. Cette méthode est le parfait entre deux. En effet l’utilisation d’un thème présente des inconvénients. Par exemple certains éléments ne sont pas personnalisables à la demande. Devenir développeur est un long chemin d’apprentissage. Je doute que beaucoup de monde souhaite en plus de cela apprendre ce type de compétence. Nous conseillons donc l’utilisation d’un « thème builder » pour offrir à vos visiteurs le meilleur site responsive design. Je conseille l’utilisation de Elementor et Elementor Pro pour profiter de toute la puissance du builder.
Comment savoir si un site web est conçu en mode responsive
J’ai déjà un site internet. Je fais comment pour le savoir ? Vous pouvez facilement savoir si un site web est conçu en mode responsive en redimensionnant votre navigateur. Si le site s’ajuste automatiquement à la taille de l’écran, il est considéré comme étant conçu de manière responsive. Vous pouvez également utiliser des outils en ligne tels que Google Mobile Friendly Test pour vérifier si un site est mobile-friendly.
Quels sont les formats responsive ?
Il existe plusieurs formats responsifs, notamment le format portrait, le format paysage, le format tablette et le format smartphone. Chacun de ces formats se base sur la taille de l’écran pour déterminer comment afficher les éléments du site. Par exemple, le format portrait sera conçu pour les écrans verticaux tandis que le format paysage sera conçu pour les écrans horizontaux.
Pourquoi faire appel à une agence web pour la création de son site ?
Faire appel à une agence web pour la création de votre site peut vous aider à obtenir un site professionnel et fonctionnel qui répond à vos besoins. Les professionnels de l’agence peuvent vous aider à choisir le meilleur design, les fonctionnalités et les plugins pour votre site. De plus, ils peuvent vous aider à optimiser votre site pour les moteurs de recherche et les mobiles, ce qui vous permettra d’améliorer votre visibilité en ligne et d’attirer plus de trafic sur votre site.