Introduction
Le design UX/UI (User Experience/User Interface) est devenu un élément crucial pour la création de produits numériques. Ce domaine s’applique pour la réalisation de votre site vitrine / E-commerce et même de votre application mobile. En effet, il s’agit d’un processus qui vise à créer une expérience utilisateur efficace et agréable tout en maximisant la satisfaction du client. C’est un métier support dans la réalisation de votre image professionnelle ou de vos outils numériques. Nous allons donc voir dans cet article, les principes de base du design UX/UI ainsi que les lois de la psychologie applicables. Et oui la psychologie est importante et nous allons voir ensemble pourquoi.
Explication du Design UX/UI
Le Design UX/UI est une approche qui vise à concevoir des supports numériques en positionnant l’utilisateur au centre de la réflexion. Il s’agit de créer une expérience utilisateur intuitive, engageante et plaisante. Le design UX/UI implique la conception de l’interface utilisateur (User Interface), c’est-à-dire la façon dont les utilisateurs interagissent avec le produit, et la conception de l’expérience utilisateur (UX), c’est-à-dire les émotions et les sentiments que l’utilisateur ressent lorsqu’il utilise le produit.
Ci-dessous une petite vidéo pour résumer le métier avant d’attaquer le sujet.
Les principes de base du Design UX/UI
Focus sur l'utilisateur
Le design UX/UI doit se concentrer sur les besoins de l’utilisateur. Pour cela, il est important de comprendre qui sont les utilisateurs, ce qu’ils veulent et ce qu’ils ont besoin de réaliser avec le produit. Ensuite, le produit doit être conçu de manière à répondre à leurs besoins.
Par exemple, lorsque nous réalisons une interface pour un client, nous prenons ces éléments en compte pour faciliter l’utilisation de nos logiciels. Cela signifie que la conception du produit doit être axée sur les besoins de l’utilisateur, plutôt que sur les contraintes techniques ou les préférences personnelles du designer. Pour atteindre cet objectif, il est essentiel de comprendre les utilisateurs en termes de leurs préférences, leurs comportements, leurs habitudes d’utilisation et leurs contextes d’utilisation.
Lorsque nous réalisons un logiciel pour un client, nous aimons demander quelle est la solution qu’il utilisait et les points clefs qu’il veut retrouver dans le nouvel outil. On demande également tous les process métiers pour réduire au maximum le nombre de page et d’interaction avec le logiciel. On automatise les tâches à faible valeur ajoutée et nous intégrons les solutions dans le back-end.
Pour la réalisation d’un site vitrine ou d’un e-commerce les mêmes démarches sont mises en place.


Utilisation de la psychologie de l'utilisateur
Le métier du designer UX/UI doit prendre en compte la psychologie de l’utilisateur. Cela signifie que les décisions de conception doivent être fondées sur les comportements, les préférences et les besoins de votre prospect. En utilisant la psychologie de l’utilisateur, le produit peut être créé pour offrir une expérience agréable et engageante. Les 3 mots qui doivent ressortir sont : Simple / Rapide / Efficace. Vous devez comprendre comment votre prospect achète ou consomme votre contenu pour au mieux faire votre transformation prospect, client. Le mieux est de regarder votre base client et de les contacter pour avoir un retour différent de votre Google Analytics. En croisant ces informations vous pourrez contacter votre webmaster pour appliquer votre cahier des charges.
Il n’y a pas de règle universelle dans ce domaine. Tous vos prospects dans un domaine précis vont consommer plus ou moins de la même manière. On peut vous aider à identifier ces besoins si vous le souhaitez.
Utilisation de la simplicité
Le design UX/UI doit être simple. Cela signifie que la
conception doit être minimaliste et que les éléments superflus doivent être
éliminés. Un design simple facilite la compréhension et l’utilisation du
produit, ce qui augmente la satisfaction de l’utilisateur. Il faut bannir tous
les effets visuels qui n’apportent pas une sensation de fluidité. L’objectif
est de rendre l’information rapide à percevoir.
C’est la règle des 3 clics ! C’est super important !


Utilisation de la clarté et de la cohérence
Votre contenu UX/UI doit être clair. Les éléments de l’interface utilisateur doivent être disposés de manière que la lecture soit simple. En effet, la grosse majorité des utilisateurs ne lisent pas l’intégralité des contenus textuels présents sur page, mais ils procèdent par « scan », ils parcourent les textes pour trouver le plus rapidement possible l’information qu’ils sont venus chercher.
Voici ce que vous devez garder à l’esprit :
Utiliser des titres courts et impactant : cela permet de capter l’attention de l’utilisateur et de lui donner une idée claire de ce qu’il va lire. Les titres doivent être concis et refléter le contenu du texte.
Des phrases courtes : cela facilite la lecture et la compréhension du texte. Les phrases longues peuvent être difficiles à suivre et peuvent perdre l’attention de l’utilisateur.
Mettre en forme les textes : il est important d’utiliser une mise en forme appropriée pour rendre le texte lisible et facile à comprendre. Utiliser des paragraphes, des listes à puces et des en-têtes pour structurer le contenu.
Zones de repos visuel : il est important de laisser des espaces vides dans la conception pour éviter une surcharge d’informations. Les zones de repos visuel permettent à l’utilisateur de se concentrer sur les éléments importants de la page.
Dynamisme dans la conception : une conception statique peut être ennuyeuse pour l’utilisateur. Il est important d’utiliser des éléments dynamiques tels que des animations et des transitions pour rendre la conception plus intéressante et interactive.
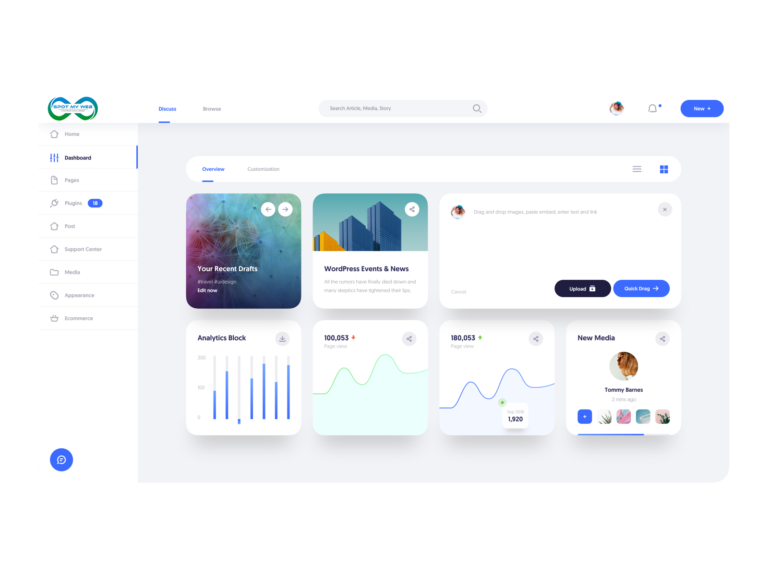
Utilisation de la hiérarchie visuelle
Le design UX/UI doit utiliser la hiérarchie visuelle pour guider l’utilisateur à travers le produit. La hiérarchie visuelle utilise des éléments de design tels que la taille, la couleur et la position pour donner de l’importance à certains éléments de l’interface utilisateur.
Voici par exemple comment les utilisateurs parcours les pages web :
Les parcours en F ou en E : sont des schémas de navigation couramment utilisés en design UX/UI pour les pages web. Le parcours en F consiste en une lecture en forme de F, où l’utilisateur commence par parcourir le haut de la page de gauche à droite, puis passe au contenu sous le premier titre, en parcourant de gauche à droite à nouveau, et enfin survole le bas de la page. Le parcours en E est similaire, mais avec une deuxième passe à l’horizontale dans la partie inférieure de la page.
Lecture sur un blog :
Dans le cas où un utilisateur consulte un article de blog, il s’attend à trouver un contenu spécialisé et détaillé. Ainsi, il est plus enclin à lire en profondeur et à s’investir dans sa lecture. Cependant, les principes de base de la lisibilité tels que les titres courts et impactant, les phrases courtes et la mise en forme du texte restent essentiels pour faciliter la lecture. Le rédacteur a donc plus de liberté dans son style rédactionnel, mais doit garder à l’esprit que la structure du texte et la facilité de lecture sont primordiales pour retenir l’attention de l’utilisateur.

Utilisation de la navigation intuitive
La navigation doit être simple et facile à comprendre pour l’utilisateur. Les menus et les boutons doivent être placés de manière à ce que l’utilisateur puisse facilement trouver ce qu’il cherche.
Tout d’abord il faut optimiser votre site internet pour les mobiles. Nous sommes en 2023, et il est devenu impératif de concevoir les sites web en tenant compte des téléphones mobiles. Selon les données de Médiamétrie, 37,4 millions d’utilisateurs mobiles se connectent quotidiennement à Internet en France, soit 14,8 millions d’utilisateurs de plus que ceux sur ordinateur (22,6 millions d’utilisateurs) et tablettes (11,4 millions d’utilisateurs).
Ces chiffres sont sans équivoque, la majorité des connexions à Internet en France se font désormais via des appareils mobiles. Cela signifie qu’il est primordial que votre site soit conçu de manière à être mobile-friendly. Sans cela, vous risquez de perdre une grande quantité de visiteurs.

Les lois de la psychologie applicables à l'UX/UI design
Pour créer une expérience utilisateur optimale, les designers UX/UI doivent comprendre les lois de la psychologie qui gouvernent la perception et l’interaction humaines. Voici les principales lois de la psychologie applicables à l’UX/UI design :

La loi de Fitts
La loi de Fitts stipule que le temps qu’il faut pour atteindre une cible avec un pointeur dépend de la distance de la cible et de la taille de la cible. En d’autres termes, les éléments interactifs doivent être suffisamment grands et bien espacés pour être accessibles facilement.
Par exemple, les boutons sur les écrans tactiles sont souvent plus grands que nécessaire pour s’assurer que les utilisateurs peuvent les atteindre facilement. Les menus déroulants sont également conçus de manière à ce que les options les plus couramment utilisées soient les plus proches de la position de départ de l’utilisateur, ce qui réduit le temps nécessaire pour atteindre ces options.
On retrouve cette loi dans plusieurs domaines, à savoir :
- Les jeux vidéo
- La robotique
- La réalisation d’interface web
La loi de Hick
La loi de Hick est souvent utilisée en UX/UI design pour optimiser la présentation des informations et des options à l’utilisateur. Elle stipule que le temps de prise de décision est proportionnel au nombre d’options disponibles. Les designers doivent donc limiter le nombre d’options et les présenter de manière claire et concise pour aider les utilisateurs à prendre des décisions plus rapidement.
La loi de Miller
La loi de Miller, également connue sous le nom de “loi des sept plus ou moins deux”, stipule que les gens peuvent retenir entre 5 et 9 éléments dans leur mémoire de travail à court terme. Les designers doivent donc présenter les informations de manière claire et organisée pour éviter de surcharger la mémoire de travail des utilisateurs.
La loi de la proximité
La loi de la proximité stipule que les éléments visuels qui sont proches les uns des autres sont perçus comme étant liés. Les designers peuvent utiliser cette loi pour organiser les éléments d’interface utilisateur en groupes logiques pour améliorer la compréhension de l’utilisateur.
La loi de Pareto
La loi de Pareto, également connue sous le nom de “principe des 80/20”, stipule que 80% des effets sont causés par 20% des causes. En UX/UI design, cela signifie que les designers doivent se concentrer sur les éléments les plus importants de l’interface utilisateur pour créer une expérience utilisateur optimale.
La loi de la similarité
La loi de la similarité stipule que les éléments visuels qui se ressemblent sont perçus comme étant liés. Les designers peuvent utiliser cette loi pour créer des modèles répétitifs d’éléments visuels pour aider les utilisateurs à naviguer dans l’interface utilisateur.
La loi de la familiarité
La loi de la familiarité stipule que les gens préfèrent interagir avec des éléments familiers plutôt qu’inconnus. Les designers peuvent utiliser cette loi pour créer une interface utilisateur qui utilise des modèles et des éléments familiers pour faciliter l’interaction de l’utilisateur.
La loi de l'expérience utilisateur
La loi de l’expérience utilisateur est une loi essentielle pour l’UX/UI design car elle permet de créer une expérience utilisateur positive et mémorable. Cette loi implique que l’expérience utilisateur doit être cohérente et agréable tout au long de l’interaction avec le produit.
Pour répondre à cette loi, il est important de se concentrer sur les besoins de l’utilisateur, de créer un design clair et cohérent, et de fournir une expérience agréable et intuitive. En d’autres termes, le produit doit être facile à utiliser, avec une interface attrayante et des fonctionnalités utiles. Pas de CHICHI !
La loi de l'isolement
La loi de l’isolement stipule que les éléments visuels qui se démarquent des autres sont perçus comme étant importants. Les designers peuvent utiliser cette loi pour attirer l’attention de l’utilisateur sur les éléments les plus importants de l’interface utilisateur.
Conclusion
En somme, le métier d’UX/UI est crucial pour garantir la qualité de l’expérience utilisateur sur les produits digitaux. Les designers UX/UI travaillent en étroite collaboration avec les équipes de développement pour concevoir des interfaces intuitives, agréables à utiliser et qui répondent aux besoins des utilisateurs. En constante évolution, ce métier demande des compétences en psychologie, en design et en développement web. L’UX/UI est donc un élément clé de la réussite d’un produit numérique, car il assure que les utilisateurs sont en mesure d’accomplir leurs tâches de manière efficace, agréable et sans frustration.
FAQ
Q: Quelle est la différence entre UX et UI design ?
R: L’UX design se concentre sur l’expérience globale de l’utilisateur avec un produit ou un service, tandis que l’UI design se concentre sur l’apparence et l’interaction avec l’interface utilisateur.
Q: Pourquoi l'UX/UI design est-il important pour les entreprises ?
R: L’UX/UI design est important car il aide les entreprises à fournir des produits et des services qui répondent aux besoins de leurs utilisateurs, ce qui peut améliorer la satisfaction des clients, la fidélité et les résultats financiers.
Q: Comment les lois de la psychologie s'appliquent-elles à l'UX/UI design ?
R: Les lois de la psychologie sont utilisées pour comprendre comment les utilisateurs interagissent avec les produits et les interfaces. En utilisant ces lois, les designers peuvent créer des produits et des interfaces qui sont plus intuitifs, plus faciles à utiliser et plus agréables.
Q: Comment puis-je améliorer l'UX/UI design de mon produit ?
R: Pour améliorer l’UX/UI design de votre produit, vous pouvez commencer par effectuer des recherches sur vos utilisateurs pour mieux comprendre leurs besoins et leurs comportements. Ensuite, vous pouvez utiliser les principes de base de l’UX design et les lois de la psychologie pour concevoir une interface utilisateur qui est simple, claire et facile à utiliser.
Q: Quelles sont les compétences nécessaires pour être un designer UX/UI ?
R: Les compétences nécessaires pour être un designer UX/UI comprennent la compréhension de l’expérience utilisateur, la maîtrise des outils de conception, la compréhension de la psychologie de l’utilisateur, la capacité à travailler en équipe et la capacité à communiquer efficacement.



